和 Transform.rotate 一样,都可以将组件旋转,但有两点不同:
- 旋转参数
- 旋转的时机
看构造方法:
const RotatedBox({
Key key,
@required this.quarterTurns,
Widget child,
})
quarterTurns,它的含义是旋转(90°)的次数,如果该值为 1,则旋转 90°,如果为 3,则旋转 270°(Transform.rotate 是按照
math.pi来旋转的)child,不说了
与 Transform 在绘制之前进行变换不同,RotatedBox 在布局之前进行旋转,这意味着整个旋转的框仅消耗旋转的 child 所需的空间。
上面那段话挺难理解,我们打开 debug 模式来看一下二者的区别,就一目了然了:
打开 debug 模式:
debugPaintSizeEnabled = true;
Transform.rotate 效果:
body: Center(
child: Row(
children: <Widget>[
Transform.rotate(
angle: math.pi / 2,
child: Text('苍茫的天涯是我的爱'),
),
Text("延绵的青山脚下花正开"),
],
),
),
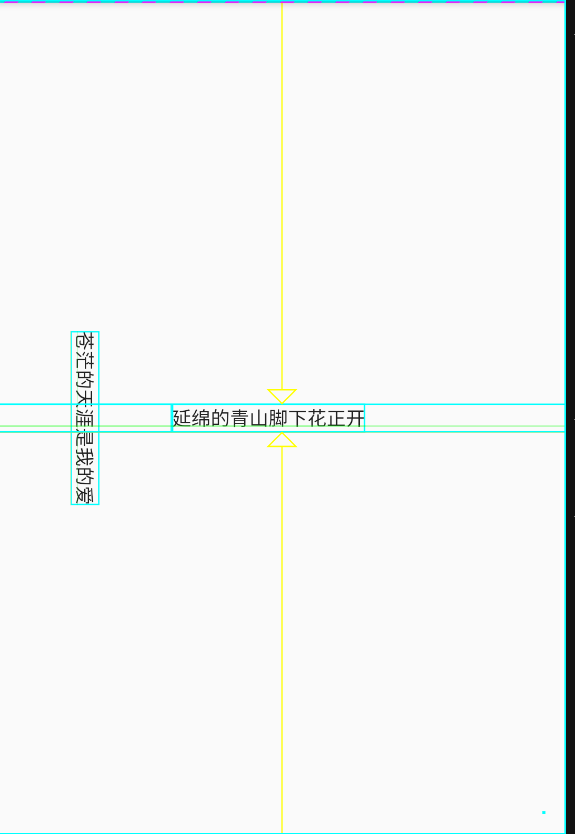
它的效果是这样的:

把 Transform.rotate 换成 RotatedBox 看效果:
body: Center(
child: Row(
children: <Widget>[
RotatedBox(
quarterTurns: 1,
child: Text('苍茫的天涯是我的爱'),
),
Text("延绵的青山脚下花正开"),
],
),
),
它的效果是这样的:

区别很明显了吧