TreeviewCopyright © aleen42 all right reserved, powered by aleen42
Flutter 还提供了一个 Widget 来帮助我们对控件进行变换(位移、缩放、旋转)—— Transform
位移 —— Transform.translate
先看构造函数:
Transform.translate({
Key key,
@required Offset offset,
this.transformHitTests = true,
Widget child,
})
- offset,位移量
- transformHitTests,如果该值为 false,则响应点击的区域还是位移前的区域,不随着控件位移而发生改变;如果该值为 true(默认),则响应点击的区域是位移前和位移后的交集区域(有的博文说是完全跟随位移,经过实验发现并不准确)
- child,需要位移的 Widget
示例:
在下面的例子中,长宽为 100 的 Container 在垂直方向和水平方向各移动了 200,这个时候 GestureDetector 的 onTap 无效。
body: GestureDetector(
onTap: () {
print("按下了 " + alphabet[Random().nextInt(alphabet.length)]);
},
child: Transform.translate(
offset: Offset(200, 200),
child: Container(
width: 100,
height: 100,
color: Colors.red,
),
),
),
旋转 —— Transform.rotate
以 Widget 中心为原心进行顺时针旋转
构造函数:
Transform.rotate({
Key key,
@required double angle,
this.origin,
this.alignment = Alignment.center,
this.transformHitTests = true,
Widget child,
})
angle,顺时针旋转的度数,需要注意的是,这里的旋转度数并不是之前的常数,而是由
math.pi等于 180 度math.pi 需要导包:import 'dart:math'
origin,旋转点,相对于中心点的偏移。
alignment,控制子组件在 Transform 中的对齐方式
transformHitTests,同位移
child,同位移
示例:
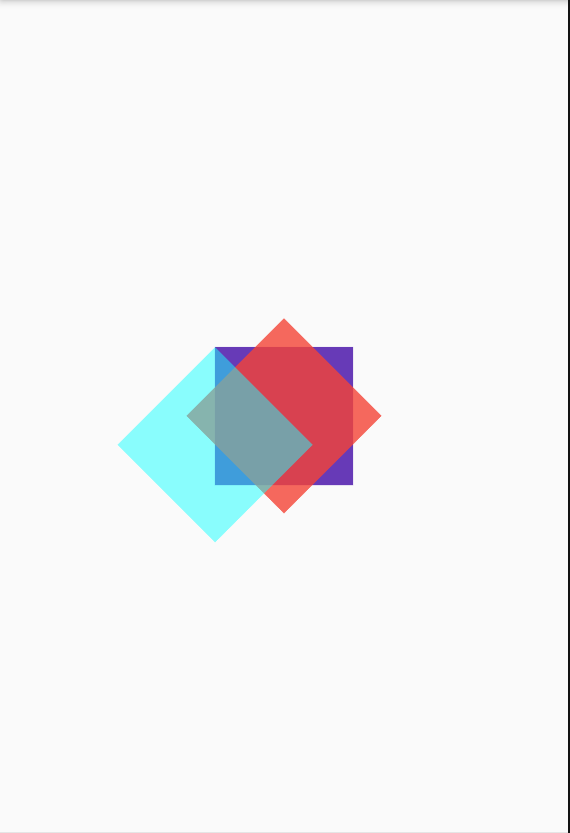
body: Center(
child: Stack(
children: <Widget>[
//不进行旋转
Transform.rotate(
angle: 0,
child: Center(
child: Container(
width: 100,
height: 100,
color: Colors.deepPurple,
),
),
),
//旋转 45 度(没有对圆心做修改,默认为控件中心)
Transform.rotate(
angle: math.pi / 4,
child: Center(
child: Opacity(
opacity: 0.8,
child: Container(
width: 100,
height: 100,
color: Colors.red,
),
)),
),
//旋转 45 度,对圆心做了修改,将圆心修改为左上角
Transform.rotate(
angle: math.pi / 4,
origin: Offset(-50, -50),
child: Center(
child: Opacity(
opacity: 0.5,
child: Container(
width: 100,
height: 100,
color: Colors.cyanAccent,
),
)),
),
],
),
)
效果如下:

缩放 —— Transform.scale
对控件进行按比例缩放:
Transform.scale({
Key key,
@required double scale,
this.origin,
this.alignment = Alignment.center,
this.transformHitTests = true,
Widget child,
})
- scale,缩放比例,取值 0-1
- origin,同旋转
- alignment,同旋转
- transformHitTests,同旋转
- child,同旋转
示例:
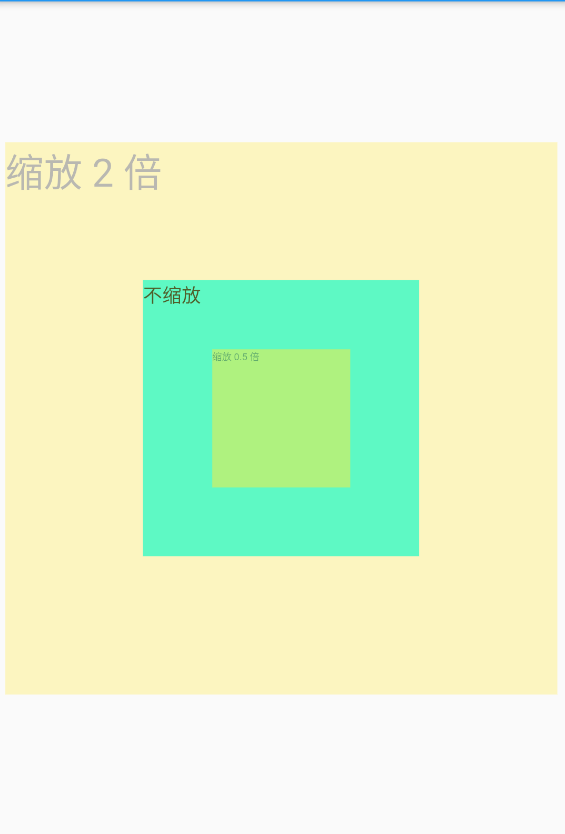
body: Center(
child: Stack(
children: <Widget>[
Opacity(
opacity: 1,
child: Transform.scale(
scale: 1,
child: Container(
width: 200,
height: 200,
color: Colors.cyanAccent,
child: Text("不缩放"),
),
),
),
Opacity(
opacity: 0.5,
child: Transform.scale(
scale: 0.5,
child: Container(
width: 200,
height: 200,
color: Colors.yellow,
child: Text("缩放 0.5 倍"),
),
),
),
Opacity(
opacity: 0.3,
child: Transform.scale(
scale: 2,
child: Container(
width: 200,
height: 200,
color: Colors.yellow,
child: Text("缩放 2 倍"),
),
),
),
],
),
),
效果如下:

四维转换
还可以直接使用 Transform 来对 Widget 进行更加复杂的变换:
const Transform({
Key key,
@required this.transform,
this.origin,
this.alignment,
this.transformHitTests = true,
Widget child,
})
其余三个参数在上面已经讲过了,只是多了一个 transform 参数,它是一个 Matrix4 矩阵,详情看这里延伸知识点:Matrix4